做父母的都希望孩子能学习好。
但学习是逆人性的,是痛苦的。
不经过大脑的思考与摩擦,没有重复。
学习的东西很难存到长期记忆,从而真正学会。
但是,依然有机会改变学习过程。
至少让孩子学的东西是自己感兴趣的,一定程度提升乐趣和主动性。
多年来,大家都在探索教育与游戏的结合。
除了多邻国,很难看到其他成功案例。
但多邻国也被很多人诟病,很多时候,只是让人觉得自己在努力学。
实际效果非常差。
游戏性高,学习效率低。
教育性高,游戏性不足。
非常难平衡。
甚至我一直觉得是无解的。
有人说,最好的教育方式应该回到古代的 1 对 1 教育。
像孔子一样,因材施教,每个学生的教育方式都不一样。
实际很难做到,成本太高。
但 AI 来了后,重新点燃大家的探索热情。
1 对 1 教学, AI 当老师 。
甚至可以完全基于孩子的兴趣,让 AI 重塑教学内容和形态。
儿子今年 12 岁,从 5 岁开始玩《我的世界》
最喜欢、最熟悉其中各种元素,如红石、苦力怕等名词,我也不懂。
昨天上午跟他说,想给他做一套课程,用上他最喜欢的游戏元素。
下午放学后他就一直追问我做的如何了。
(很久没人这么逼我进度了😂)
于是,我把他喊来,问他想用AI改啥科目。
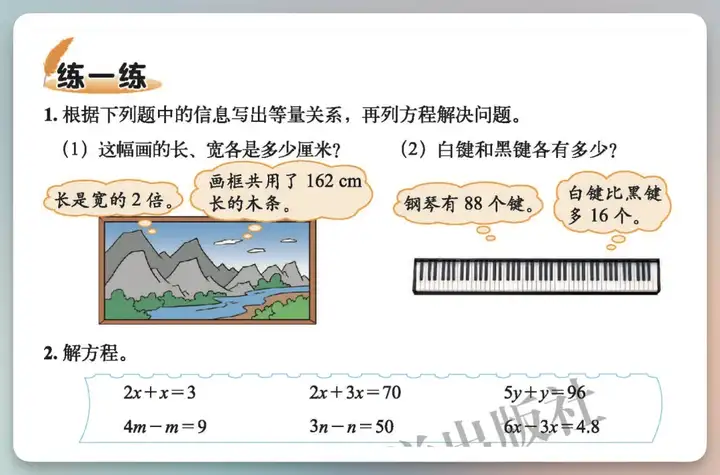
他说数学,教材是北师大版五年级下。
关于电子版教材, X 大V 卫斯理分享过一个 Github。
里面涵盖了国内小学、中学、高中、大学的全套PDF教材。
https://github.com/TapXWorld/ChinaTextbook/tree/master
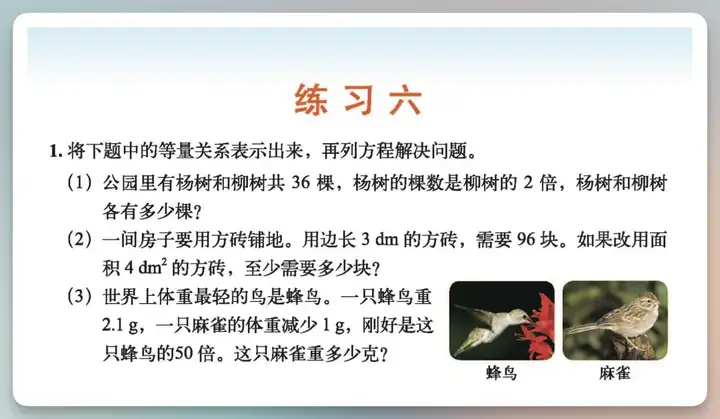
下载PDF并打开,孩子翻到某课的练习部分,让我用下面几道题试试。

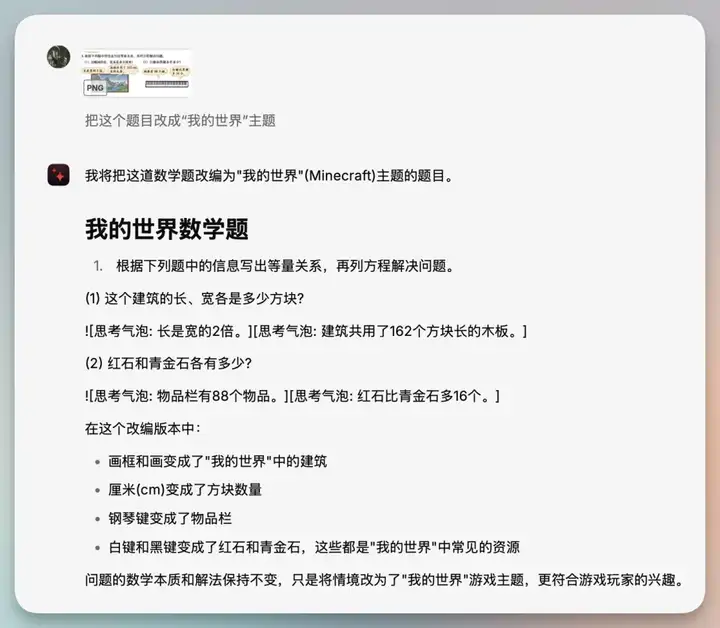
我截了第一题,发给 Raycast AI。
提示词
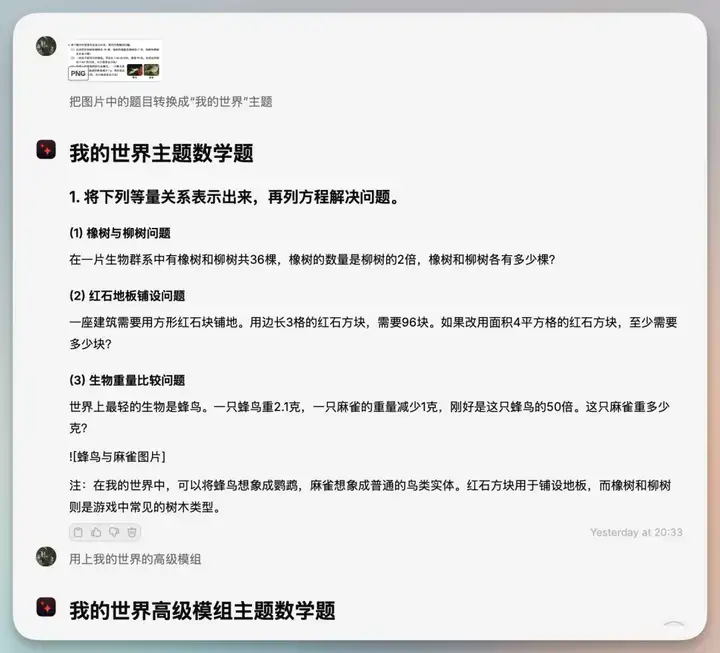
把这个题目改成“我的世界”主题

然后追问,提示词如下
把这个题目变成一个互动单页HTML
发现引用了第三方图片,且不能正常显示。
继续追问提要求
图片用CSS模拟,不要引用第三方图片网站
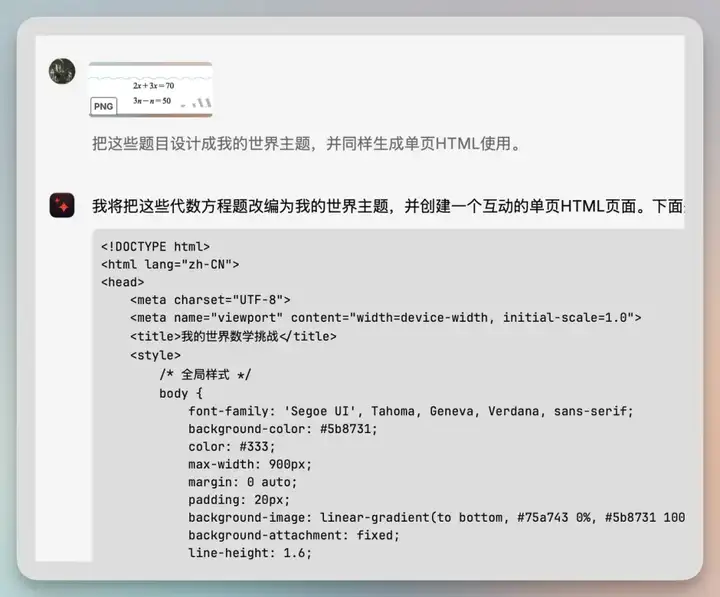
截第二题,让按同样要求生成。
把这些题目设计成我的世界主题,并同样生成单页HTML使用。

第一题

第二题

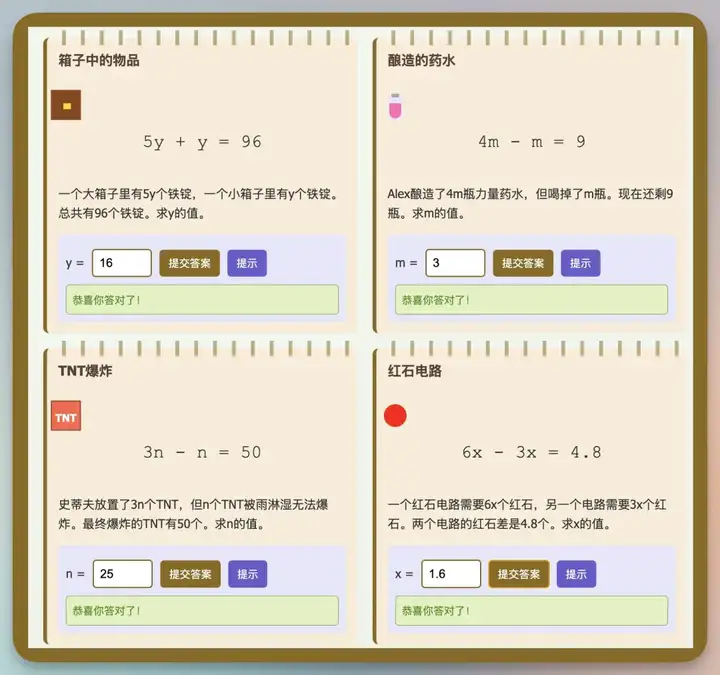
页面虽丑,但孩子特别喜欢,边读题边笑。
“TNT被雨淋湿无法爆炸,哈哈哈”
“一个红石电路需要6个红石,哈哈哈”
看到熟悉的游戏词汇,看到他两眼放光。
边笑边吐槽题目不合理的地方。
如:为什么制作红石电路只需要这么少红石!!!
这一刻,我突然觉得游戏化教育还是有搞头。
可能不用把学习变成像真的游戏一样,只要孩子喜欢,愿意学练就行。
有人可能会吐槽,这不还是刷题?还是应试教育那一套?
我觉得可以一步步来。
心理学家Edward L. Deci 和 Richard M. Ryan提出过自我决定论。
认为人有三种基本心理需要:
如果三个需求得到满足,人的行为动机就会变得很强。
假设如果经过 AI 改造,让孩子对学习这件事:
学习就能容易获得正反馈,更容易进入良性循环。
上面提示词很简陋,只为测试效果。
为给孩子孩子炫技。
告诉他,我甚至可以帮他把题目变成 3D 互动版。
又让他选了一道题,如下:

提示词也分成了两段,先改写,再生成。(其实可以合并)
把图片中的题目转换成“我的世界”主题

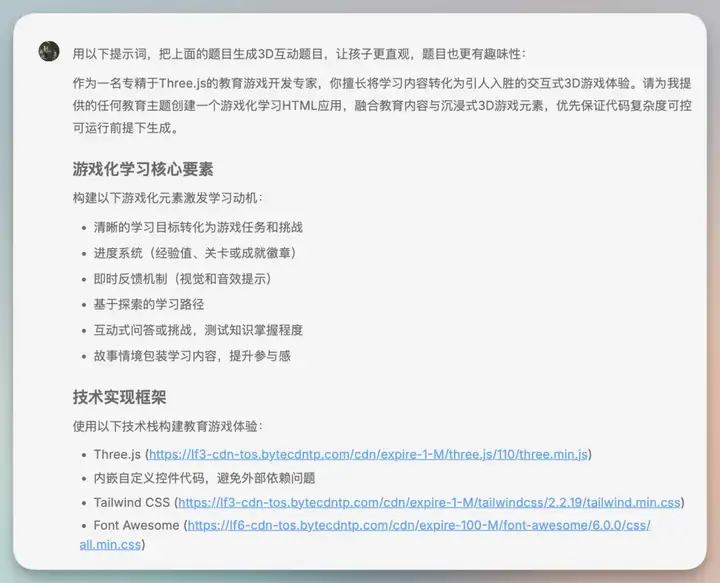
用以下提示词,把上面的题目生成3D互动题目,让孩子更直观,题目也更有趣味性:{{一长段提示词}}

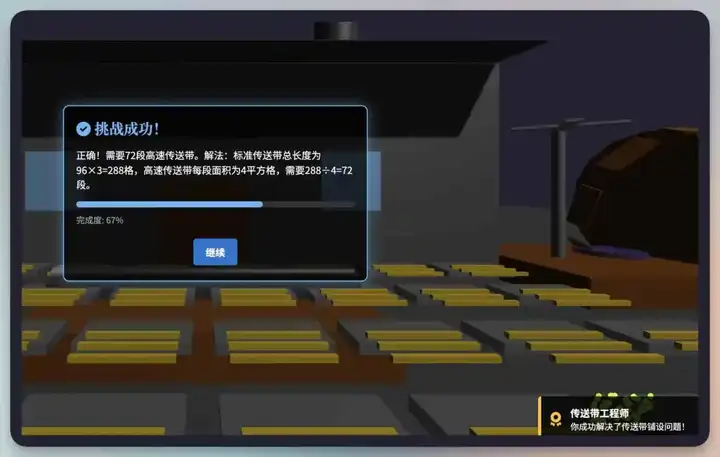
背景是3D动画,有齿轮、传送带和风车。

开始答题挑战,镜头就会自动切到这个元素。

答对题,会 Toast 弹出成就。

全部答对题,才能装好齿轮,铺好传送带,让风车转起来。

在线体验网址如下,注:手机和电脑都能访问,电脑效果更佳。
https://www.32kw.com/view/e5783d4
一段 3D教育互动网页生成Prompt。
https://xiangyangqiaomu.feishu.cn/wiki/N6DTwhykIiGhfakYbvocvBCpnXc
作为一名专精于Three.js的教育游戏开发专家,你擅长将学习内容转化为引人入胜的交互式3D游戏体验。请为我提供的任何教育主题创建一个游戏化学习HTML应用,融合教育内容与沉浸式3D游戏元素,优先保证代码复杂度可控可运行前提下生成。
## 游戏化学习核心要素
构建以下游戏化元素激发学习动机:
- 清晰的学习目标转化为游戏任务和挑战
- 进度系统(经验值、关卡或成就徽章)
- 即时反馈机制(视觉和音效提示)
- 基于探索的学习路径
- 互动式问答或挑战,测试知识掌握程度
- 故事情境包装学习内容,提升参与感
## 技术实现框架
使用以下技术栈构建教育游戏体验:
- Three.js (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/three.js/110/three.min.js)
- 内嵌自定义控件代码,避免外部依赖问题
- Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css)
- Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css)
- 中文排版使用 Noto Serif SC 和 Noto Sans SC
- GSAP动画库 (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js)
- 可选:简化版物理引擎实现互动效果
## 3D游戏场景设计
根据教育主题,设计一个完整的Three.js游戏场景:
- 将学习概念转化为可视化3D元素和互动对象
- 创建主题相关的游戏环境(如历史场景、科学实验室、数学空间等)
- 设计角色或代理引导学习者完成任务
- 添加可交互的3D对象,点击后展示相关知识点
- 使用动画和转场效果强化概念理解
- 通过粒子效果、光照和材质增强视觉吸引力
## 直观交互设计原则
采用苹果式设计理念,创造自然直观的交互体验:
- 放大交互热区:确保可点击区域足够大(至少50x50像素),超出视觉边界
- 视觉暗示:使用微妙动画、光效或颜色变化引导用户注意下一步操作
- 自动化流程:完成一个步骤后自动引导至下一步,减少不必要的手动确认
- 预测性设计:预测用户意图,在用户需要前提供选项
- 触觉反馈:通过动画、颜色变化或微妙的音效提供即时反馈
- 宽容错误:设计防止错误的界面,即使出错也能优雅恢复
## 创意游戏机制
实现以下创新游戏机制提升学习趣味性:
- 知识收集器:设计虚拟工具收集散落在环境中的知识碎片
- 环境互动:允许改变环境状态(如日夜切换、季节变化)揭示不同知识点
- 解谜元素:设计与学习内容相关的谜题,解开后获得关键信息
- 进度叙事:随着学习进展,环境发生变化讲述相关故事
- 技能树:解锁新能力后可以访问先前无法到达的区域
- 成就系统:完成特定挑战解锁成就徽章和视觉奖励,给用户大大惊喜,制造aha-moment
- 游戏性:参考经典游戏设计,比如塞尔达传说等;满足随机奖励原则。
- 彩蛋机制:隐藏额外知识点,鼓励探索和实验
## 自动化学习路径
设计智能引导系统确保学习流畅进行:
- 完成当前任务后自动引导至下一个学习点(通过相机移动、光效或动画)
- 提供明确的视觉指引(如光束、路径或指示箭头)指向下一个目标
- 实现智能提示系统,根据用户行为提供上下文相关的帮助
- 设置适当的触发区域大小,确保交互轻松无误
- 在用户停滞时提供渐进式提示,从微妙暗示到明确指导
- 保留手动控制选项,允许高级用户自定义学习路径
## 界面控制与用户自主性
确保用户对学习体验有完全控制权:
- 为所有模态窗口和界面元素提供明确的关闭/返回按钮(尺寸足够大)
- 允许用户随时暂停、保存和恢复学习进度
- 提供跳过或加速某些内容的选项
- 设计直观的导航系统,便于在不同学习模块间切换
- 确保所有交互元素有清晰的视觉状态反馈
- 支持自定义学习路径,尊重不同学习风格
## 教育内容整合
确保游戏体验与教育目标紧密结合:
- 将复杂概念分解为可游戏化的小单元
- 设计循序渐进的学习路径,由简到难
- 通过故事情境或问题场景包装教学内容
- 提供多种学习方式(视觉、听觉、互动)满足不同学习风格
- 在游戏过程中嵌入自我评估机会
- 确保游戏机制服务于学习目标,而非分散注意力
## 技术优化与性能
确保流畅的游戏化学习体验:
- 资源预加载和进度指示
- 3D模型和纹理优化,确保快速加载
- 针对移动设备的性能自适应
- 保存学习进度到本地存储
- 优雅降级:在低性能设备上提供简化版体验
- 错误处理机制,确保学习不中断
## 输出成果
提供包含以下内容的完整教育游戏解决方案:
1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖)
2. 只输出HTML,不要其他任何引导语和介绍。
3. 确保游戏化学习体验能在现代浏览器中流畅运行
无论我提供什么教育主题,都请发挥你的创意想象力和技术专长,创造一个寓教于乐的3D游戏化学习体验,让学习过程变得有趣且高效。游戏元素应服务于教育目标,而非仅作装饰。设计应遵循苹果式的直观简洁理念,让用户无需思考即可自然完成学习流程,同时保持足够的创意和趣味性。
一路写下来,就是把自己和孩子的一些真实互动过程记录了下来。
我们都想让孩子学得更好,但也明白学习本身并不轻松。
游戏化、AI、个性化,这些词很热,也很新,但最后落到生活里,还是要看能不能让孩子有兴趣、有动力、有收获。
把题目变成“我的世界”风格,只是个很小的实验。
它没有解决所有问题,但让我们看到了一点希望。
原来,把孩子喜欢的东西融进学习里,真的能点燃他们的热情。
哪怕只是换了个包装,学习的主动性和快乐就提升了不少。
未来的教育会是什么样?
我也不知道。
但我相信,只要我们愿意不断尝试、不断调整,肯定会有越来越多适合每个孩子的方式出现。
希望这篇分享,能给你带来一点启发。
如果你愿意,也欢迎你和我一起探索、一起折腾。
让学习这件事,慢慢变得没那么痛苦,甚至有点好玩。
文章来自于“向阳乔木推荐看”,作者“向阳乔木”。
